Quarto - Quick guide
Introduction
Here we’ll describe some useful tips to reduce time and resources when creating Quarto projects
Quarto workflow
Render current file
Preview current .qmd file and enable live changes
Then, open the provided URL in a new browser tab/window
Ensure that any .qmd file within the Quarto project is rendered on save
In _quarto.yml file, add the following lines:
When publishing, don’t render again the .qmd files (already rendered on save)
GitHub Actions
Check the official Quarto Actions repository
We can configure GitHub Actions to do the rendering and publishing for us any time that a new change in our documents folder has been pushed.
First of all, create the following path in your repository root:
Then create the following file inside this path:
.github/workflows/quarto-publish.yml
on:
push:
branches:
- main
paths:
- docs/quarto-examples/**
name: Quarto Render and Publish
jobs:
build-deploy:
runs-on: ubuntu-latest
steps:
- name: Check out repository
uses: actions/checkout@v3
- name: Set up Quarto
uses: quarto-dev/quarto-actions/setup@v2
with:
# To install LaTeX to build PDF book
tinytex: true
# uncomment below and fill to pin a version
# version: SPECIFIC-QUARTO-VERSION-HERE
# add software dependencies here
- name: Install Jupyter
run: |
python3 -m pip install jupyter
# Publish to GitHub Pages
- name: Publish to GitHub Pages (and render)
uses: quarto-dev/quarto-actions/publish@v2
with:
target: gh-pages
path: docs/quarto-examples
env:
GITHUB_TOKEN: ${{ secrets.GITHUB_TOKEN }} # this secret is always available for github actionswhere the important fields to modify are the following ones:
on.push.pathsis the Quarto project root directory where GitHub will check if any pushes have been done to execute this action- In my case, my Quarto project is inside the
docs/quarto-examplespath. The**at the end means that any changed file within that dir will trigger the action
- In my case, my Quarto project is inside the
with.pathin thePublish to GitHub Pages (and render)again is the root path of our Quarto project- In my case, my Quarto project is inside the
docs/quarto-examplespath
- In my case, my Quarto project is inside the
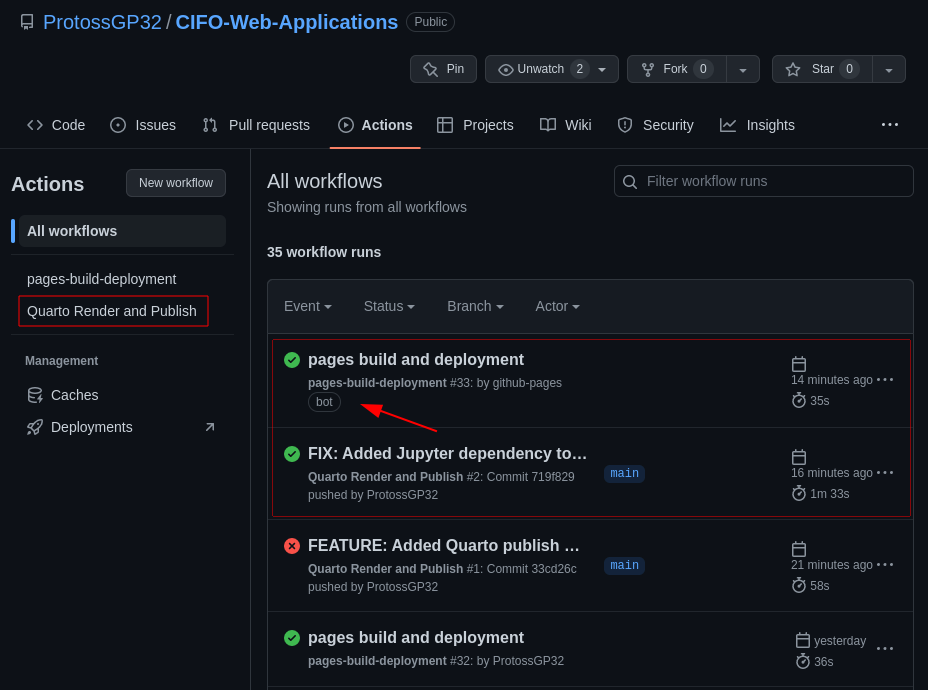
Once done, commit and push these changes. GitHub will automatically render and publish the Quarto project the next time you push a project change:

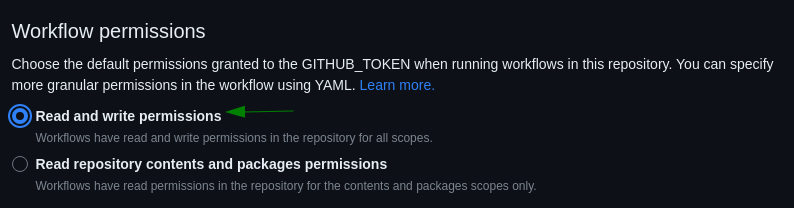
By default, now GitHub configures the GITHUB_TOKEN permissions to read-only. If your workflow fails with an error like the following:
remote: Permission to <your-repository> denied to github-actions[bot].
fatal: unable to access 'https://github.com/<your-repository>': The requested URL returned error: 403… then it’s most likely that the token has insufficient permissions. To solve this, go to your repository Settings –> Actions –> General, and change Workflow permissions to Read and write permissions